Ux Design
Ui Design
Année
2023
Collecter de l’argent en ligne
En 2023 je travaille pour une plateforme de cagnotte en ligne offrant des services de collecte de fonds pour divers événements et projets. C’est une société à taille humaine passant de 3 à 10 personnes au moment de mon arrivée.
Recruté pour faire évoluer le produit en tant qu’ Ux/Ui designer, j’ai été confronté à plusieurs défis importants : Créer un mindset Ux en interne avec les défis du full remote ne fut pas simple. L’équipe malgré les recrutements, restait de taille réduite et fortement mobilisée sur certaines priorités. Cela explique que je n’ai pu mettre en place tout ce que je souhaitais. Je vais toutefois expliquer ici ce que je voulais faire, ce qu’il à été possible de faire et ce que j’aurais pu faire de différent.
Objectifs
Faire évoluer le produit conformément à la vision voulue la direction
Intégrer une démarche Ux et une méthodo Ui avec la création d’un design system
Identifier les points de friction dans le parcours utilisateur sur Cotizup
Proposer et implémenter des solutions pour améliorer l’expérience utilisateur
Le contexte
La direction souhaite donner une nouvelle orientation au produit existant. Cette orientation est exposée mais non documentée et non testée. Dans le même temps, il y a des chantiers tech sur la restructuration du back qui doit passer à une nouvelle itération. J’en profite pour défendre l’idée d’une refonte du site car j’estime qu’il doit être optimisé visuellement et dans son Ux.
Ma stratégie
. Collecter des insights utilisateurs, sur le produit existant et sur cette possible orientation (entretiens, Focus group, etc…)
. Faire tester la nouvelle vision en créant un MVP qui serait ensuite soumis à des tests utilisateurs pour confirmer ou non la Valeur
. Procéder à une refonte Visuelle et Ux
. Missionner une prestataire en Ux Writting pour m’aider dans ces missions
Recherche Utilisateur
Ma stratégie est de réaliser des analyses qualitatives (entretiens, tests utilisateurs) et des analyses quantitatives via des enquêtes de masse. La société disposant d’une bonne base de données clients, je souhaite me créer un panel d’usagers / testeurs fidèles afin de leur proposer des entretiens et focus groups.
Cependant je dispose de peu de temps pour l’exploration et il n’y a pas la possibilité de tester la nouvelle orientation que ce soit dans un MVP ou avec un POC, il faut donc implémenter cette nouvelle orientation dans le produit existant.
Ce que je n’ai pas fait et que j’aurai dû faire : Continuer à militer pour connaître les utilisateurs au travers des démarches Ux, surtout que je ne peux être productif à 100 % à ce moment là. Ce temps était donc propice à la phase exploratoire.
Analyse quantitative
Partant de ce constat, je change de stratégie pour du quick-win, proofs of success et j’opte pour les analyses quantitatives, moins chronophages et plus rassurantes en terme de productivité car beaucoup d’insights peuvent être collectés rapidement.
Pour cela je me suis donc appuyé sur les statistiques fournies par Google Analytics pour déterminer des profils d’usagers ainsi que leurs parcours préférentiels, les zones de friction et les opportunités d’amélioration.
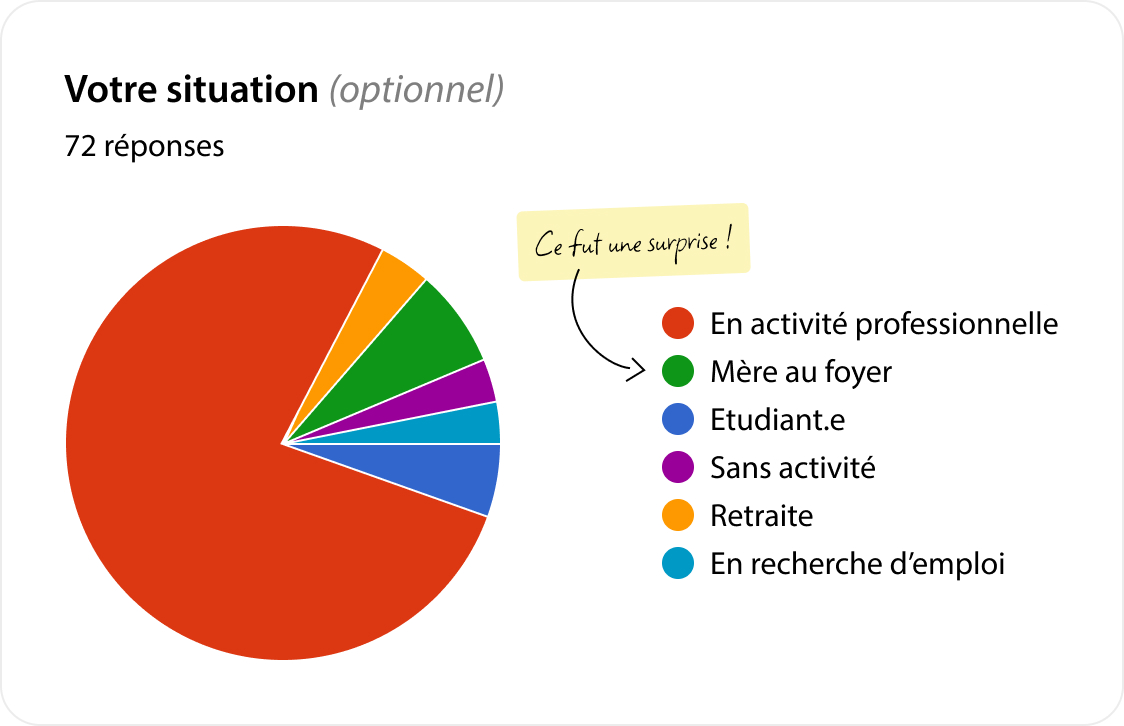
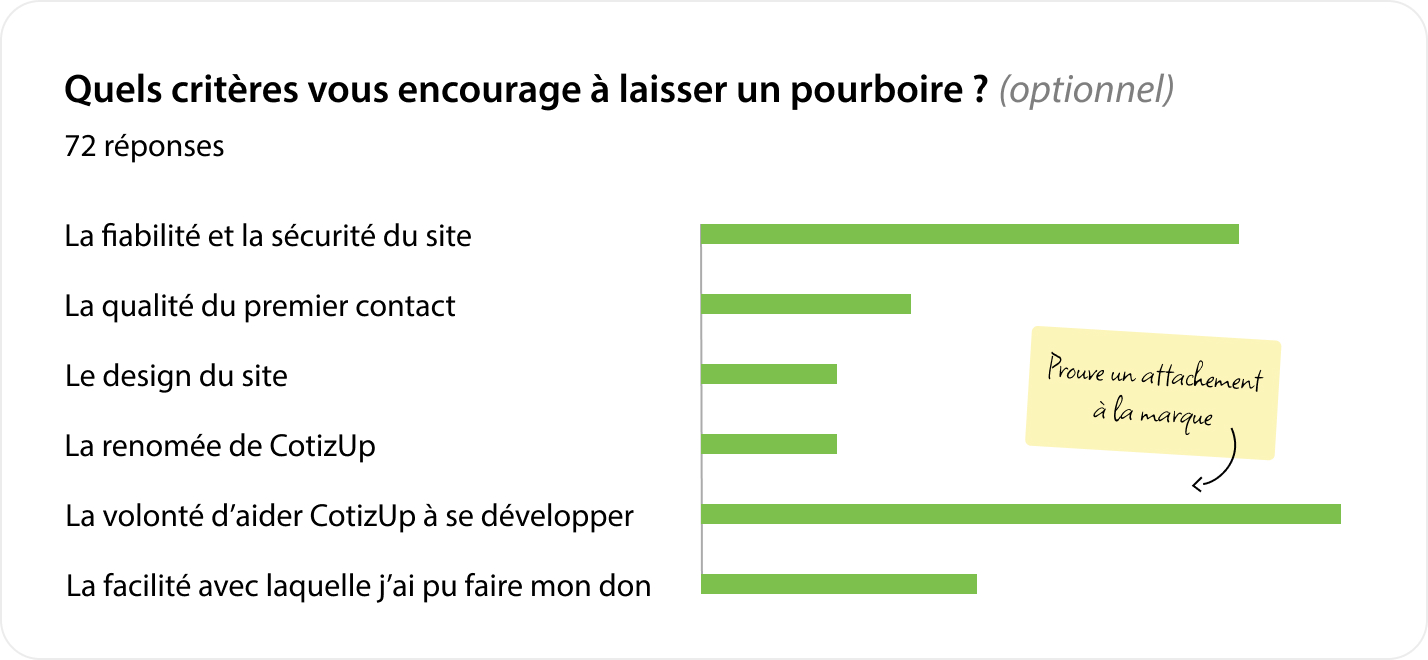
J’ai également constitué 2 enquêtes utilisateurs avec Typeform et Google Forms. L’une s’adressant aux donateurs, l’autre s’adressant aux créateurs de cagnottes. NPS, Motivations, freins, usages préférentiels, recommandations, invitations à faire partie d’une short-list de testeurs… Le but était d’en savoir le plus possible de façon rapide et de préparer de futurs entretiens utilisateurs.







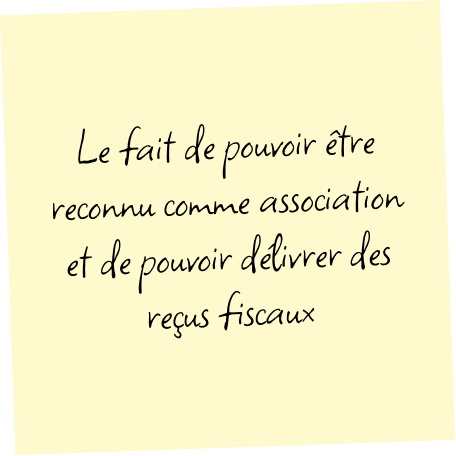
Les associations faisant partie des cibles importantes, j’ai interviewé 3 responsables associatifs de mon réseau avec l’outil Lookback afin de comprendre leurs usages et besoins notamment au niveau administratif, collecte de fond et défiscalisation. Ce qui a donné lieu à quelques features ajoutés au Backlog.
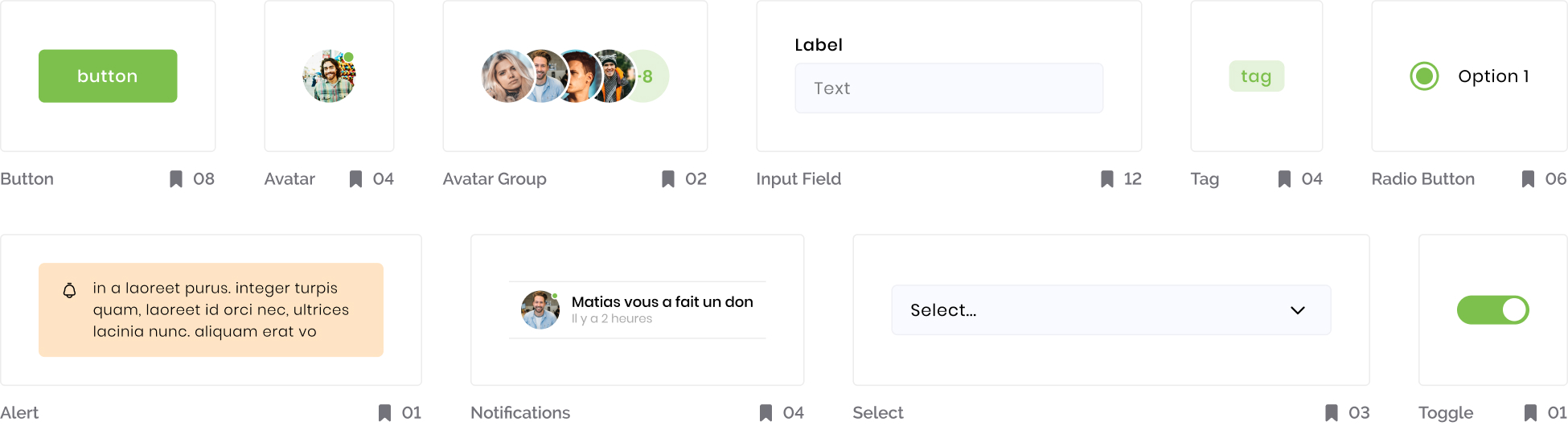
Design System et StoryBook
A mon arrivée il y a une identité visuelle qui s’est construite au fur et à mesure des années. Celle-ci n’est pas documentée et il n’y a pas de charte graphique ni de Ui kits. Je décide donc de créer une version minimaliste de charte graphique et un Ui kit pour la refonte du site et qui pourra devenir à terme un Design System plus complet si le besoin en composants se voit grandissant. En accord avec le Dev Front nous choisissons la solution StoryBook pour éditer et maintenir ces éléments UI.

Refonte visuelle
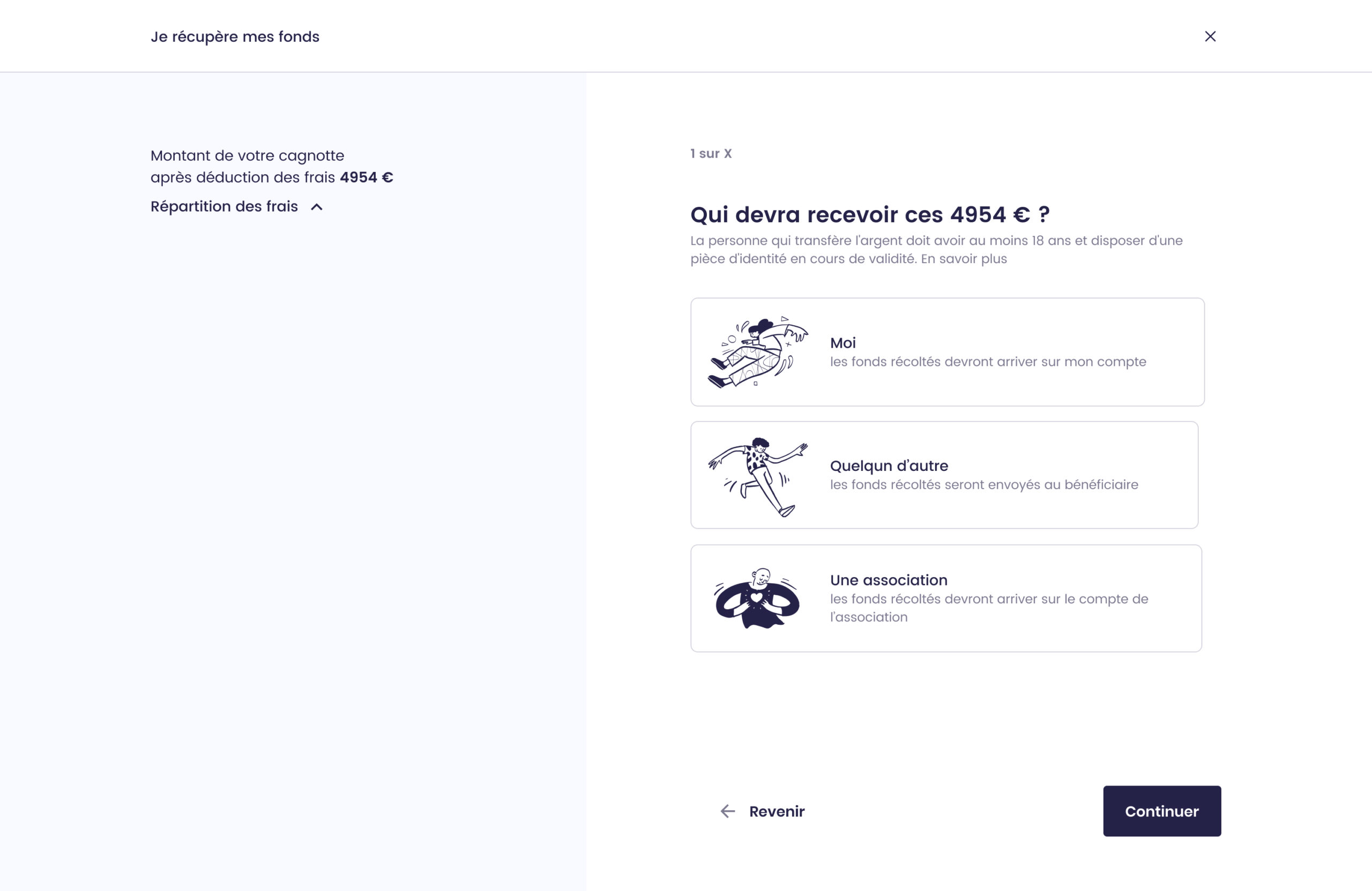
Afin de marquer la nouvelle orientation voulue du produit j’ai également préconisé une refonte visuelle des interfaces ainsi qu’un travail sur les wording avec l’Ux Writing avec un prestataire en freelance. Mes intentions sont de garder ce qui fonctionne à savoir le logo, et notamment ce sourire élément très fort de l’identité visuelle de la marque, puis d’étendre son univers vers quelque chose de plus frais et moderne.
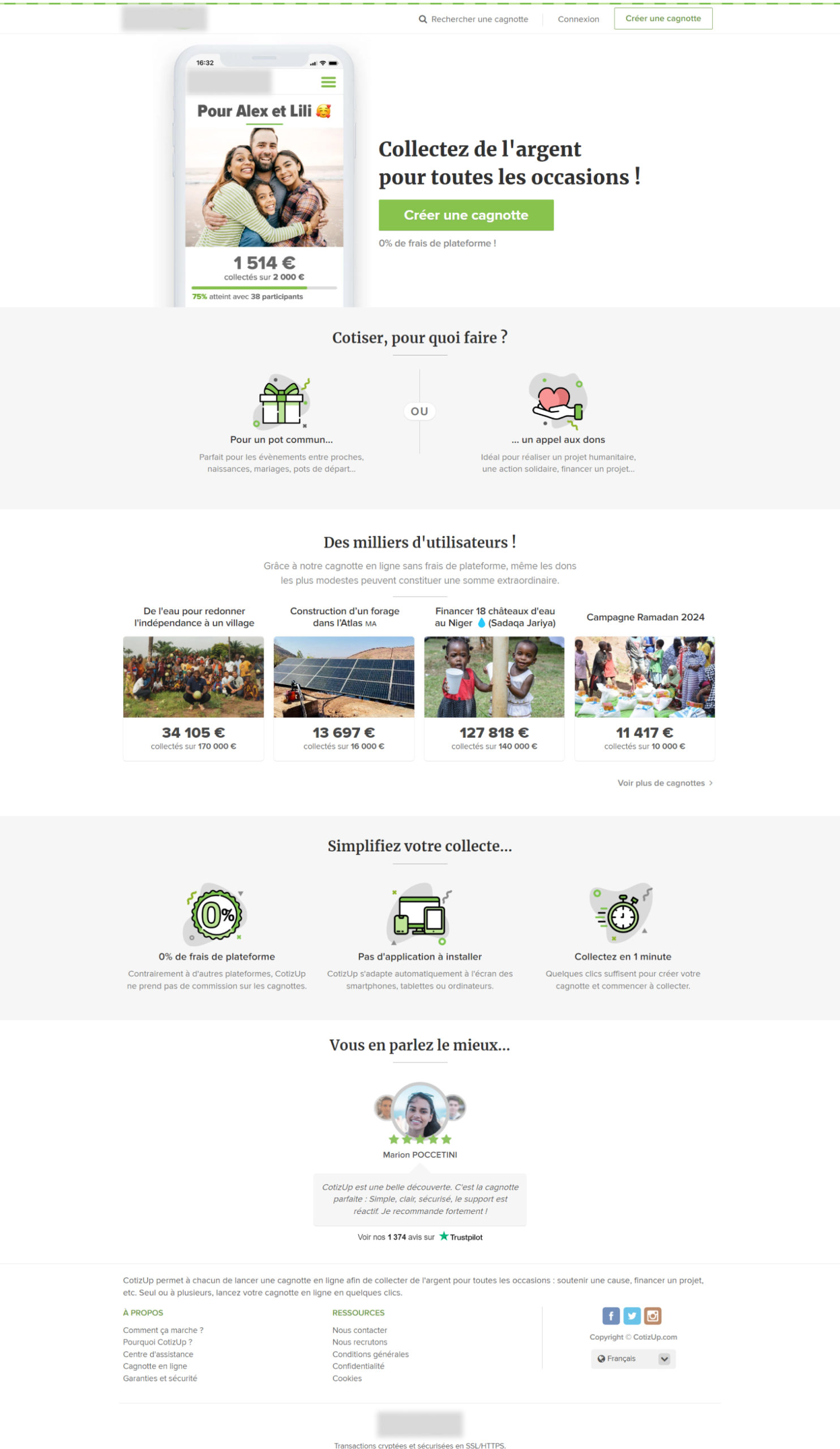
Home design actuel

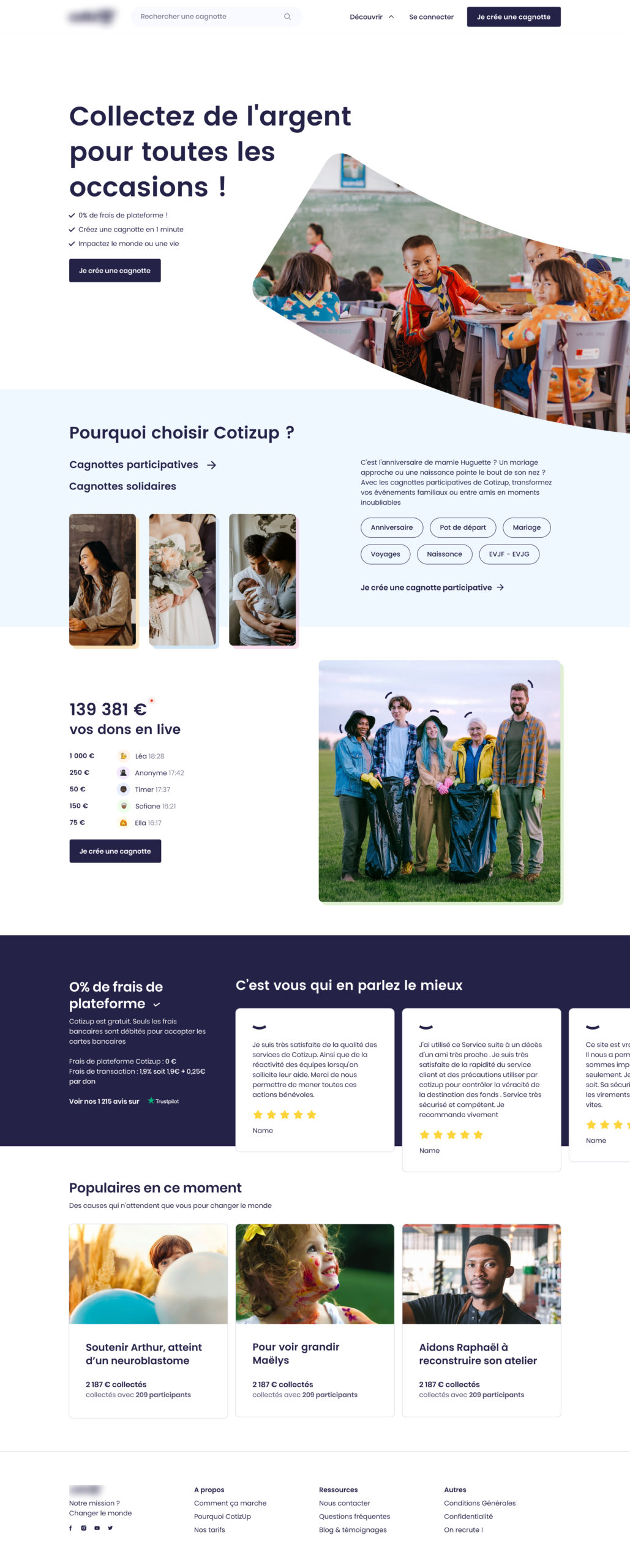
Home refonte proposée

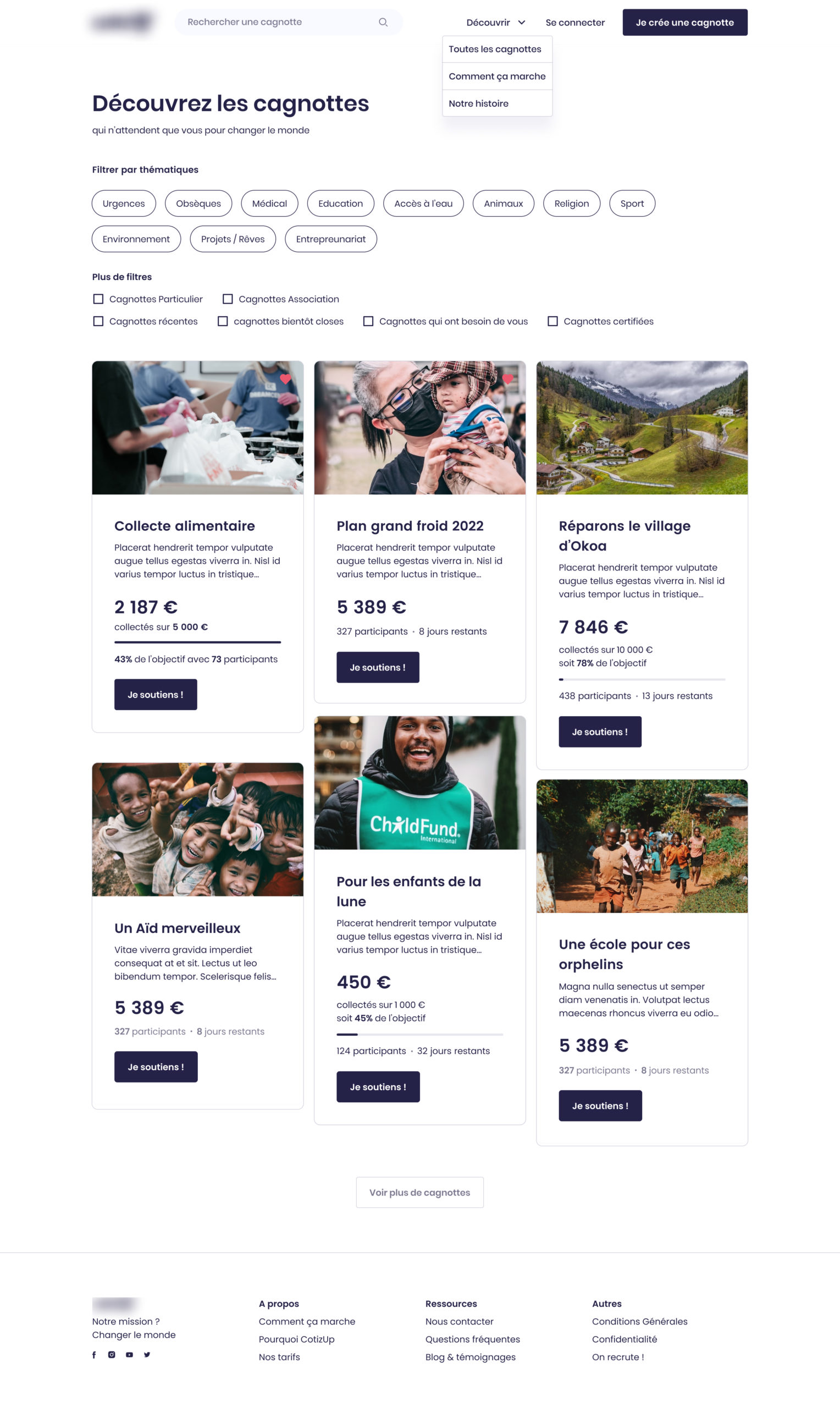
Refonte page de recherche cagnotte – destop



Refonte page de cagnotte – mobile

Conclusion & enseignements
Ce projet était extrêmement motivant et challengeant : installer une culture Ux et améliorer un produit à fort potentiel avec une équipe en développement. Cette expérience, même si elle s’est déroulée différemment de ce que j’avais imaginé, a été une opportunité précieuse pour approfondir mes compétences et repenser mon approche de l’UX, notamment dans des contextes où cette discipline est encore peu implantée.
Ce que je ferai différemment aujourd’hui : premièrement passer plus de temps à communiquer au sujet de l’Ux plutôt qu’à en faire. Ensuite m’assurer que la vision est claire et communiquée. Enfin, adapter les moyens et ressources à disposition pour servir cette vision.